下载本资源原文网址:http://www.daima.org/java/java9675.html
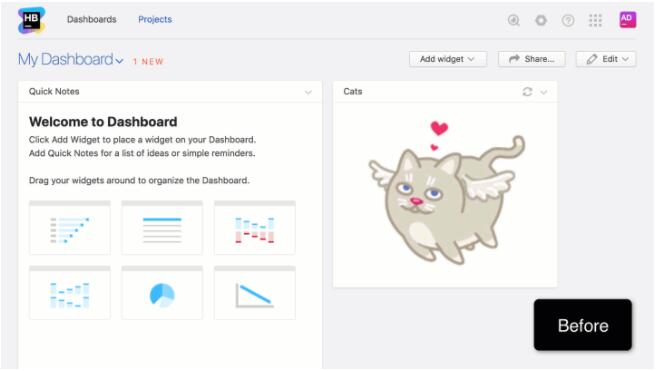
美国当地时间9月25日,JetBrains 宣布推出 Ring UI 1.0 正式版! Ring UI 是一个 JetBrains 打造的 Web UI 组件库。Ring UI 让你能够更好地掌握 JetBrains 多年来开发的复杂的 UI ,其中有超过 50 个React,从简单的链接和按钮,到复杂的日期拾取器和数据列表,这个库是广泛应用在 YouTrack, Hub 和 TeamCity 以及其他上游产品中,致力于对其进行长期的开发和维护。 新版本带来新的视觉语言、新组件、支持自定义主题和其他改进。 新的视觉语言 完全重新实现了视觉语言,使其干净而现代。现在,许多组件还具有切换组件外观的属性,以更好地适应深色和浅色背景。 
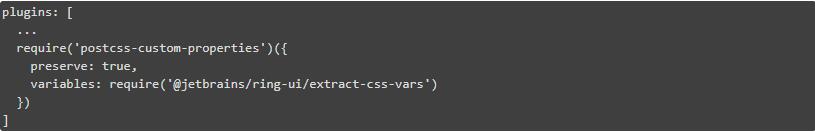
支持自定义主题 通过 CSS 自定义属性进行定制化和对主题的支持。现在所有组件都使用 CSS 自定义属性来指定其颜色、字体和其他参数。使得我们可以在现代浏览器中动态更改组件的外观(过去的浏览器使用默认值)。 还可以在应用中使用 Ring UI 中的颜色来生成一致的 UI。要在应用中使用 CSS 自定义属性,需要按如下方式配置 PostCSS: 
新组件 Ring 1.0 引入了 message, tabs, 和 toggle 这些新组件。 Message 
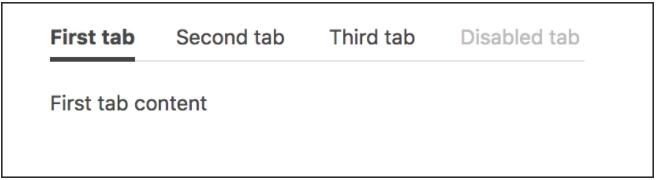
Tabs 
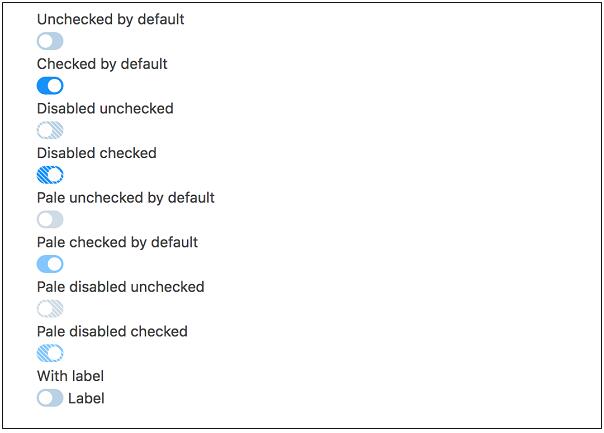
Toggle 
此外,在 1.0 版本中,大多数组件都已迁移到 CSS 模块,不再推荐使用 SASS。这使得组件更加封装,并保护它们不被不准确的样式覆盖破坏。 文档和使用教程:https://jetbrains.github.io/ring-ui/master/index.html |

