下载本资源原文网址:http://www.daima.org/java/java9670.html
jfinal-undertow 用于开发、部署由 jfinal 开发的 web 项目。独创 HotSwapClassLoader + HotSwapWatcher 以 319 行代码极简实现热加载开发与部署。 介绍JFinal 是基于 Java 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java语言所有优势的同时再拥有ruby、python、php等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋友 :) 在享受着 JFinal 带来的丝滑般快感的同时,聪明的 JFinal 俱乐部小伙伴们提出了一个新的追问:能否让项目的打包、部署、上线也极速化。公司老板一天到晚催这一版什么时候上线?这一版什么时候上线? 大量小伙伴的项目上线过程大至是这样的:下载 tomcat、折腾 tomcat 配置、导出 war 包、上传 war 包、配置 tomcat 的 server.xml、启动项目。如果要配置 https 还得狠狠折腾一翻 开发过程是极速了,但上线过程却十分无聊和缓慢,这与 JFinal 一直以来的极速化风格严重不匹配,这其中的落差尤如高速路上飞驰的跑车突然开进泥泞的沼泽。再一次,JFinal Undertow 1.3 出手,将打包、部署、上线也一并极速化 特点1、极速启动
一行代码启动 jfinal 项目: UndertowServer.start(App.class); 启动时间比以往的 Jetty Server 快三倍,JFinal 俱乐部专享项目只需 1.4 秒启动完毕 2、极速热加载
jfinal undertow 支持开发时的热加载,性能比 jetty server 要高出很多,使用方式极为便捷: undertow.devMode=true jfinal undertow 的热加载时间保持在 0.5 左右,让开发更加顺滑 3、极速打包
一行命令打包在可发布的各种压缩包:zip、tar、tar.gz mvn clean package 4、极速上线
将打好的包解压即完成部署,运行其中的 start.sh 或 start.bat 即可上线。再也不需要折腾 tomcat 或 jetty 的下载、配置 5、极速开启 https
随着微信小程序的迅猛发展以及在线支付的普及,要接入小程序与支付必须按腾迅要求开启 https。开启 https 是个相对麻烦的过程,jfinal undertow 将这个过程极致简化,获取到 SSL 证书以后只需要在项目 resources 目录的配置文件中添加下面配置: # 是否开启 ssl
undertow.ssl.enable=true
# ssl 监听端口号 443
undertow.ssl.port=443
# 密钥库类型 PKCS12
undertow.ssl.keyStoreType=PKCS12
# 密钥库文件
undertow.ssl.keyStore=demo.pfx
# 密钥库密码
undertow.ssl.keyStorePassword=123456 没有再比这更快速、简单、方便的开启 https 方式 有了如上的各种极速就算完吗? 当然不是,还有各种极速等着大家去把玩、享受,例如极速开启 gzip 压缩,极速开开启 http2 支持,极速让 http 重定向到 https: undertow.gzip.enable=true
undertow.http2.enable=true
undertow.http.toHttps=true 三行配置搞定三个极速,你别告诉我你还想更快。已快到极致,光速都是有极限的 支持 https、开启 http2、gzip 这些都是作为 web 项目必要的功能,类似于添加 Filter、Servlet、WebSocket 等等更多丝滑功能可通过 jfinal 官网了解:http://www.jfinal.com/doc/1-4 6、ONE MORE THING:
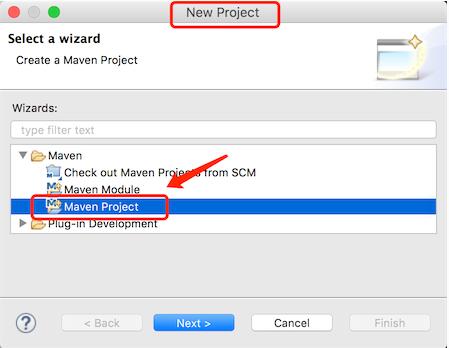
JFinal 俱乐部专享项目已切换到 jfinal undertow 1.3,本周末将在俱乐部直播讲解 JFinal Undertow 各种顺滑的极速用法,重点会讲解 HTTPS/SSL 证书的获取、配置使用,有兴趣的同学赶紧上车 :http://www.jfinal.com/club jfinal-undertow 下开发创建标准的 maven 项目 eclipse 主菜单选择 new,再选择 project 
在弹出的窗口中选择 Maven Project,点击 next 按钮进入下一步 
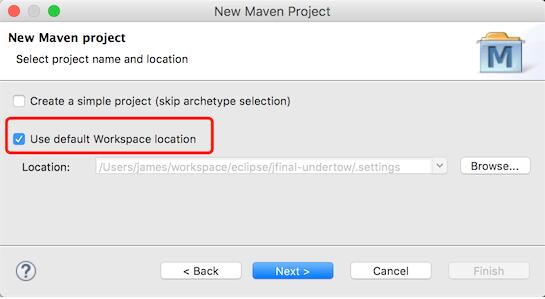
在接下来的窗口中勾选 Use default Wrokspace location 点击 next 进入下一步 
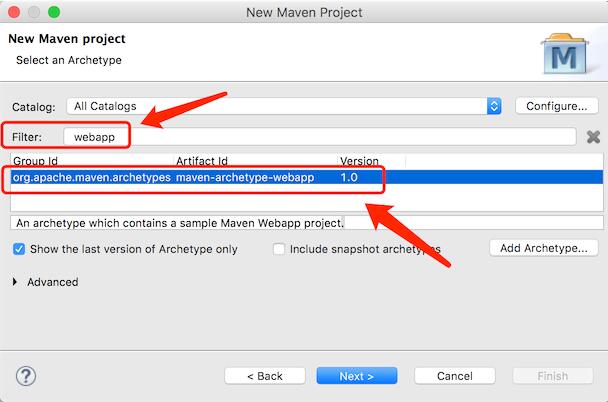
在接下来的窗口中的 Filter 栏输入 "webapp",选择 org.apache.maven.archetypes maven-archetype-webapp 1.0,点击 next 进入下一步 
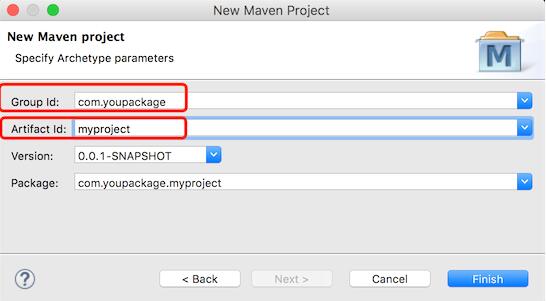
在接下来的窗口中输入 Group Id 以及 Artifact Id,点击 finish 完成项目的创建 
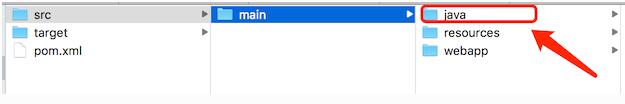
创建创建完成后,最终的目录结构如下 
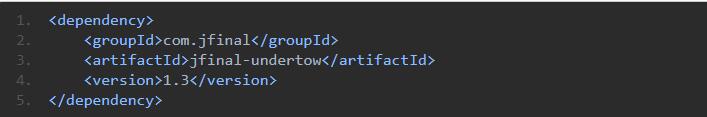
注意:在某些低版本的 eclipse 中,项目创建完成后,在 main 目录下面会缺少 "java" 这个目录,只需要在资源管理器里面手动创建该目录即可 添加 jfinal-undertow 依赖 打开 pom.xml 文件,在其中添加如下依赖 
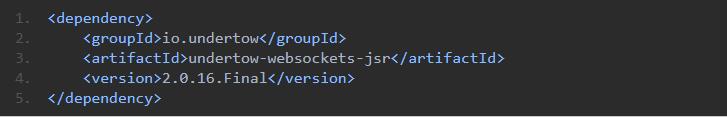
如果需要 WebSocket 支持,再添加一个依赖,不开发 WebSocket 无需理会 
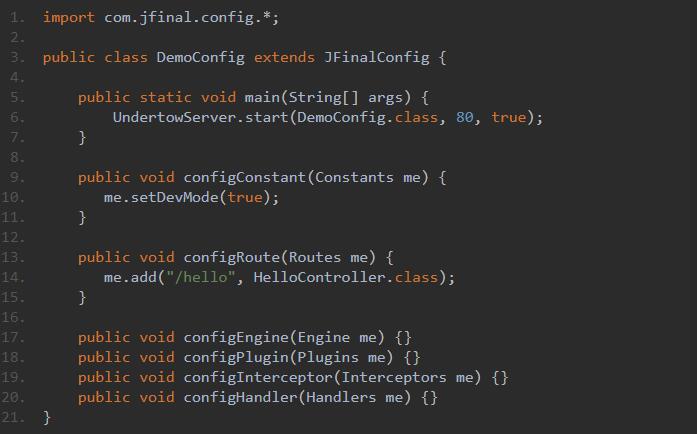
添加 java 文件 在项目src目录下创建demo包,并在demo包下创建DemoConfig文件 
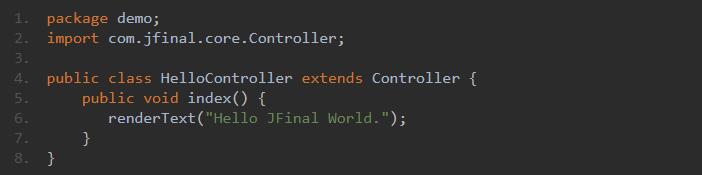
在demo包下创建HelloController类文件, 内容如下: 
启动项目 在 DemoConfig 类文件上点击鼠标右键,选择 Debug As,再选择 Java Applidation 即可运行 
开启浏览器看效果 打开浏览器在地址栏中输入: http://localhost/hello,输出内容为Hello JFinal World证明项目框架搭建完成 |

